In diesem Beitrag erfahren Sie wie Sie Texte und Bilder in WordPress unter Verwendung des Divi-Themes bearbeiten. (Die Angaben zur früheren Version von Divi befinden sich in kursiv in den Klammern.)
Anmerkung: Dieser Beitrag handelt über das Bearbeiten einer Seite in Form einer Modulstruktur. Für die alternative Anleitung zur Bearbeitung über eine einfachere Seitenansicht, auf der Änderungen sofort angezeigt werden, gehen Sie zu WordPress: Texte und Bilder im Divi-Theme bearbeiten (visuell).
1. Loggen Sie sich auf Ihrer WordPress-Seite ein und gehen Sie im Menu auf Seiten > Alle Seiten.
2. Suchen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf Bearbeiten (Divi-Seiten sind dabei mit einem Divi hinter dem Seitennamen gekennzeichnet).
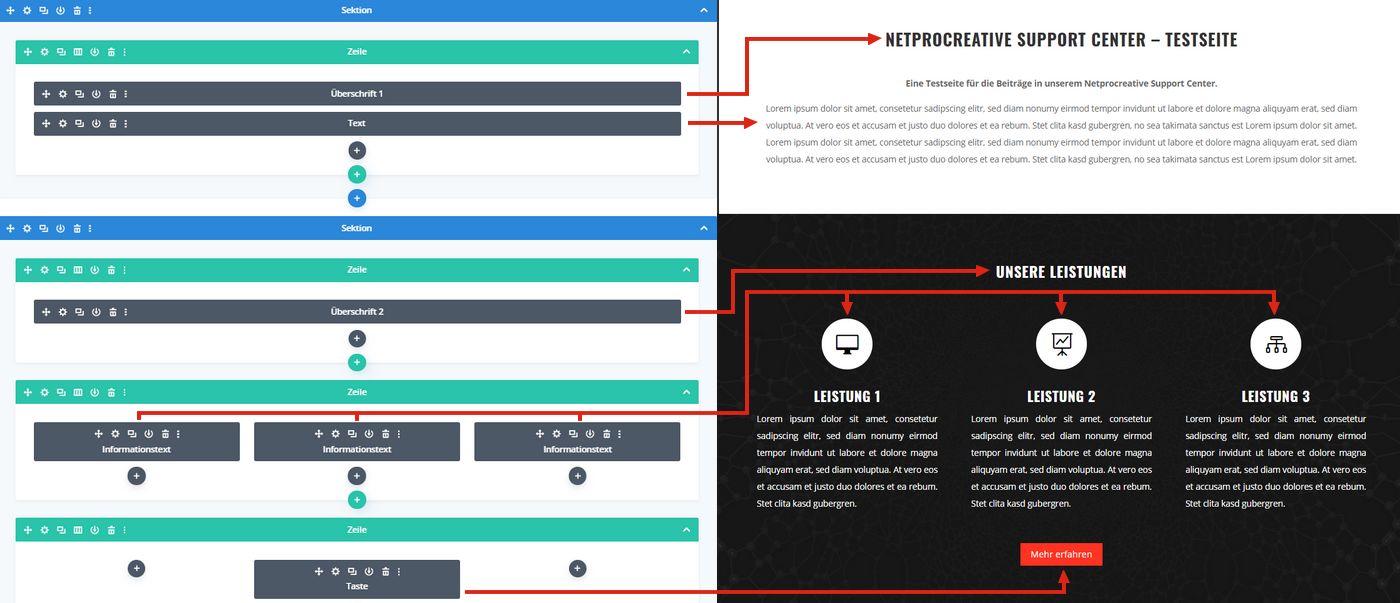
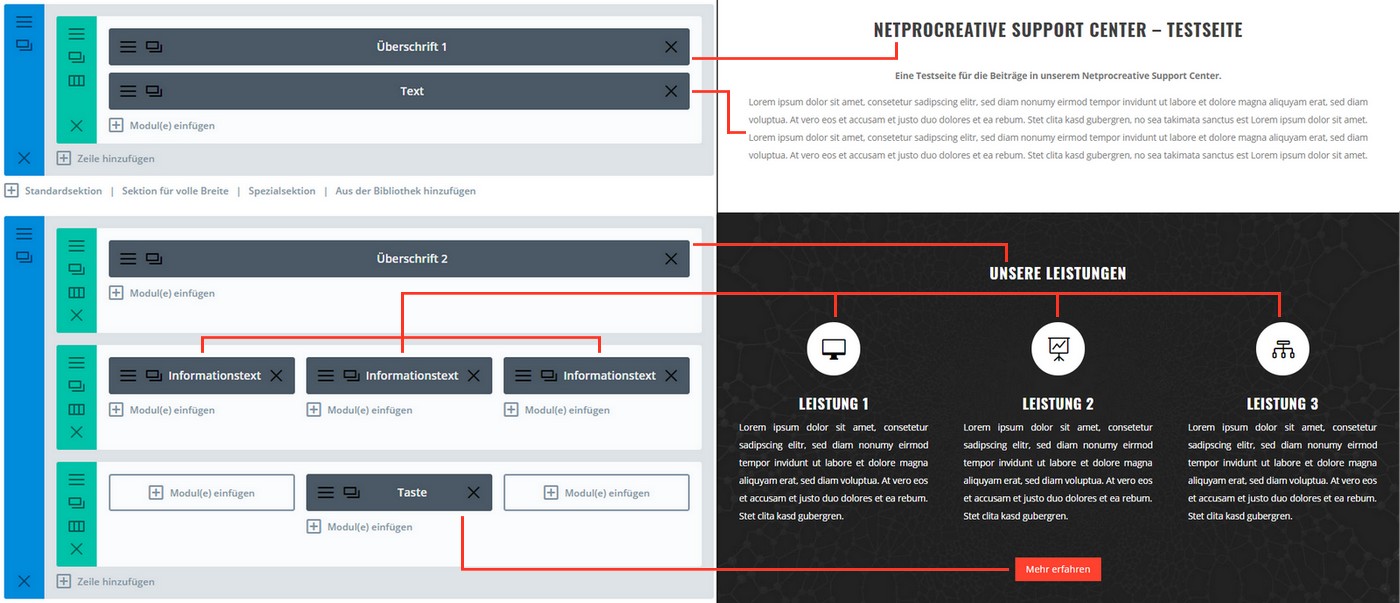
3. Suchen Sie nach einer kurzen Ladezeit den Bereich, den Sie bearbeiten wollen. Um die Bereiche besser zuordnen zu können, öffnen Sie die zu bearbeitende Seite in einem neuen Tab oder Fenster. Die Struktur der Seite lässt sich so gut vergleichen.
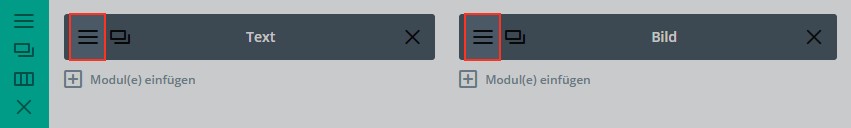
4. Sobald Sie den Text oder das Bild gefunden haben, klicken Sie auf das Zahnradsymbol (früher: Hamburger Menü Icon), um die Bearbeitung zu öffnen.
5.1 Texte bearbeiten
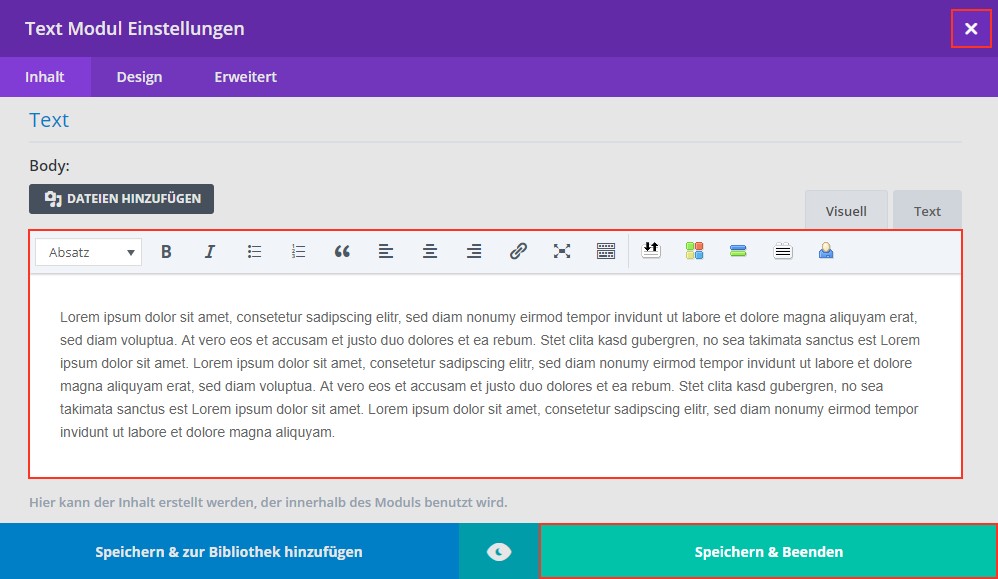
5.1.1 In den nun erschienenen Text Modul Einstellungen können Sie in der oberen Textbox den Text wie gewünscht bearbeiten. Dabei stehen Ihnen einige Formatierungsmöglichkeiten wie fettgedruckter Text oder Aufzählungen zur Verfügung.
5.1.2 Sobald Sie mit dem Bearbeiten fertig sind klicken Sie unten rechts auf den Haken (früher: Speichern & Beenden), um die Bearbeitung abzuschließen. Falls Sie die Änderungen nicht übernehmen wollen, klicken Sie unten links auf das X.
5.1.3 Um die Änderungen an der Seite zu veröffentlichen fahren Sie direkt mit Punkt 6 fort.
5.2 Bilder bearbeiten
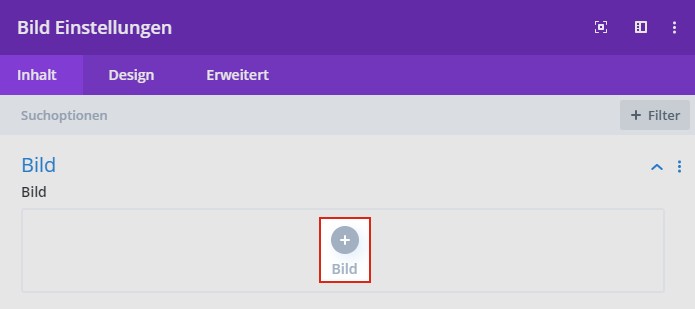
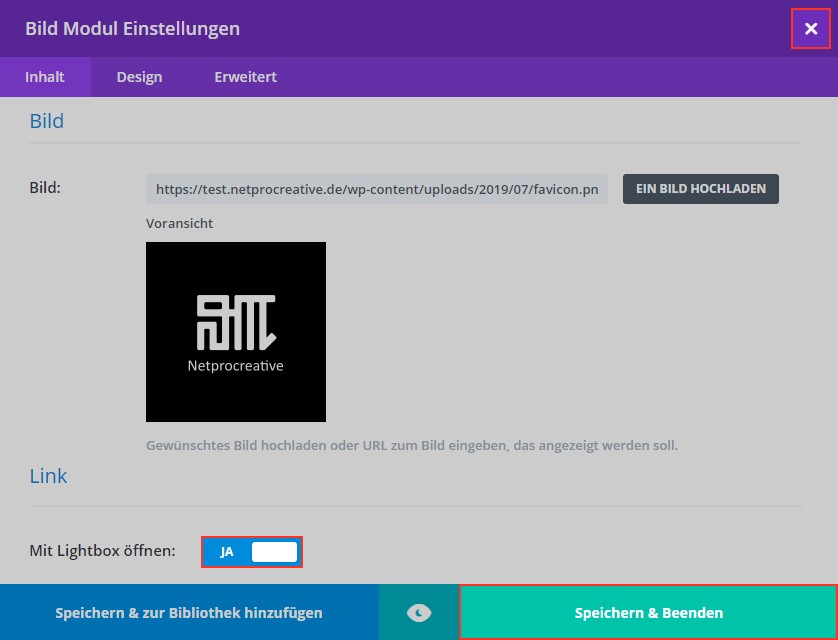
5.2.1 Klicken Sie in den nun erschienenen Bild Modul Einstellungen auf + Bild (früher: Ein Bild hochladen) bzw. das Zahnradsymbol (erscheint in der Ecke, wenn man mit der Maus über ein bereits bestehendes Bild fährt), um ein anderes Bild für das Moduls auszuwählen.
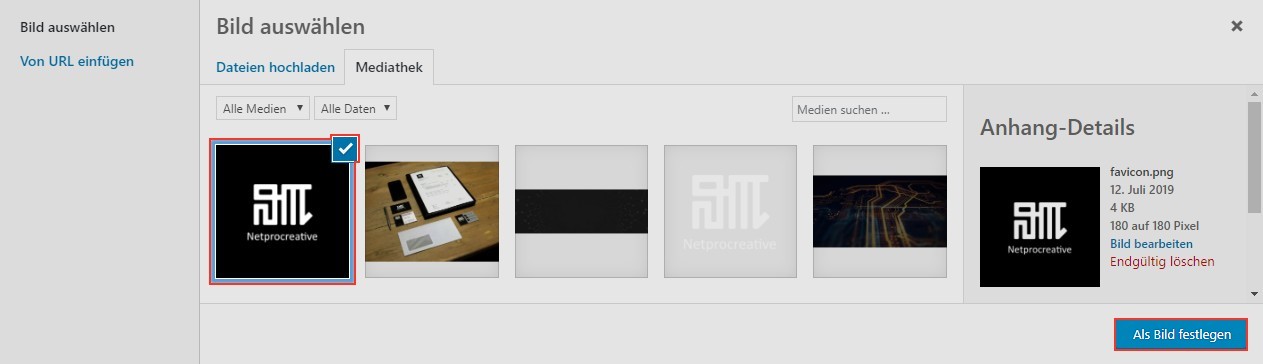
5.2.2 Wählen Sie im nun erschienenen Fenster ein neues Bild aus bzw. laden per Drag and Drop ein neues Bild hoch. Dieses wird danach mit einem Haken in der oberen rechten Ecke markiert. Klicken Sie anschließend auf Als Bild festlegen, um das Bild zu auszutauschen.
5.2.3 Das neue Bild sollte nun in den Bild Modul Einstellungen angezeigt werden. Mit der Funktion Mit Lightbox öffnen, die sich direkt unter dem Bild im Bereich Link befindet, haben Sie zusätzlich noch die Möglichkeit, dass das Bild beim Anklicken zu vergrößert wird. Klicken Sie zum speichern der Änderung auf den Haken (früher: Speichern & Beenden) unten rechts oder klicken Sie auf das X in der unteren linken Ecke, um die Änderung abzubrechen.
5.2.4 Um die Änderungen an der Seite zu veröffentlichen fahren Sie nun mit Punkt 6 fort.